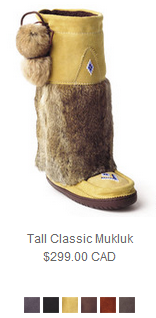
Show all color swatches within collection pages
 Here is some code for your Shopify store that will display color swatches for your products.
Here is some code for your Shopify store that will display color swatches for your products.
- Install this on your Collections page within your Product Loop. If your theme has a *product-thumbnail.liquid* snippet install it there, (or alternatively in your *product-loop.liquid* snippet).
- Create your own images for each color swatch and set the filename to the color (ie: black.png, white.png, green.png, etc…)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | {% for option in product.options %} {% if option == 'Color' %} {% assign index = forloop.index0 %} {% assign colorlist = '' %} {% assign color = '' %} {% for variant in product.variants %} {% capture color %} {{ variant.options[index] }} {% endcapture %} {% unless colorlist contains color %} <img src="{{ color | downcase | append: '.png' | asset_url }}" alt="{{ color }}" width="16" height="16" /> {% capture tempList %} {{colorlist | append: color | append: ' '}} {% endcapture %} {% assign colorlist = tempList %} {% endunless %} {% endfor %} {% endif %} {% endfor %} |
You can see demo in there: http://store.manitobah.ca/collections/mukluks
Via Czarto









Nice but can you make those color clickable and change the featured image?
Yes, I can
plss show us thnx
I show demo site in this post. Please check again.
Hai can you help me to change images with respective colors clickable on collection page.
Yes. I can. You can contact to me with email huynhmaianhkiet[at]gmail[dot]com
I love this option, but I can’t seem to find a place to put it in the sectioned themes. Any tips?
I would love to do this on my react theme but can’t find where to put the code – can you help?
I’m using the Debut theme, I don’t have either of the snippets referenced, where would I put this code??? It’s exactly what I’m looking for, would love to use it.
When selecting the white swatch variant in the 3 product, the 1st white swatch gets selected
can you help me to change images with respective colors clickable on collection page
your demo store changes color dymically with mouse hover, can you upload a code to explain this?
Does this no longer work?