Retrieve featured image of article blog in Shopify
Previously, we often embed image into article content or article excerpt, after that we will use a code snippet get a first image from that and made featured image for this article.
1 2 3 4 5 6 7 8 9 | {% assign featured_image = article.excerpt_or_content | escape %} {% if featured_image contains '<img' %} {% assign featured_image = featured_image | split: 'src="' %} {% assign featured_image = featured_image[1] | split: '"' %} {% assign featured_image = featured_image[0] | remove: '//cdn' %} {% assign featured_image = featured_image | remove: 'http:'; %} {% assign featured_image = featured_image | remove: 'https:' %} {{ featured_image | prepend:'//cdn' | img_tag}} {% endif %} |
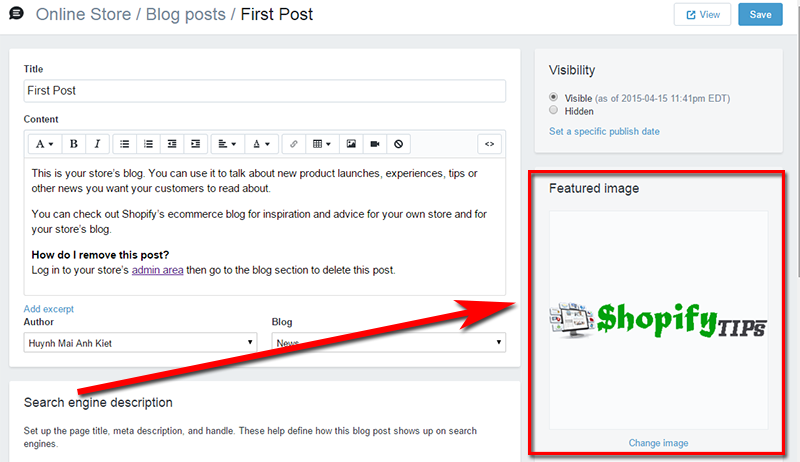
But now Shopify supported select featured image. You can see a new block has name “Featured image” in article editor page.
And you can upload upload the image you want make it’s featured image.
The Shopify liquid retrieve this featured image.
1 | {{ article.image.src | img_url: 'master' | img_tag }} |
I think this is a new point of Shopify. You can read more in here.
Huynh Mai Anh Kiet