How To Add Web3 Login To Your Shopify Store Using miniOrange App
In the ever-evolving world of e-commerce, businesses constantly seek innovative ways to enhance security and provide seamless user experiences. With the advent of Web3 and blockchain technology, integrating Web3 login functionality into platforms like Shopify has become increasingly popular.
By incorporating Web3 login, businesses can offer customers a more secure and efficient authentication process. This article will demonstrate how to add Web3 login to your Shopify store using the miniOrange app. miniOrange is a trusted provider of identity and access management solutions, enabling users to log in to your Shopify store using their Web3 wallets, such as MetaMask.
Integrating Web3 login strengthens the security of customer accounts and positions your business at the forefront of the Web3 revolution. By eliminating passwords and leveraging decentralized identity, you can attract tech-savvy customers and gain a competitive edge in the e-commerce landscape.
In this guide, we will walk you through the step-by-step process of integrating Web3 login into your Shopify store with the miniOrange app. From setting up a Web3 wallet to configuring the app, you will gain the necessary knowledge and tools to provide your customers with a next-level authentication experience.
Let’s unlock the power of Web3 login for your Shopify store with the miniOrange app!
- Step 1: Install miniOrange on your Shopify store
- Step 2: How to log in using Metamask wallet?
- Step 3: Enable Token Gating over your Shopify store
- Step 4: Select the type of content on which you want to create a lock
- Step 5: Add Token for the Campaign
- Step 6: Allow or Restrict
- Step 7: How to Lock?
- Step 8: Enable token gating extension
Step 1: Install miniOrange on your Shopify store
Go to Shopify App Store, find the miniOrange ‑ Web3 Login app, then install it.

Step 2: How to log in using Metamask wallet?
Once the application has been successfully installed, you will be able to view the application dashboard. Enable the Display Login Widget on Storefront option as shown in the below image.

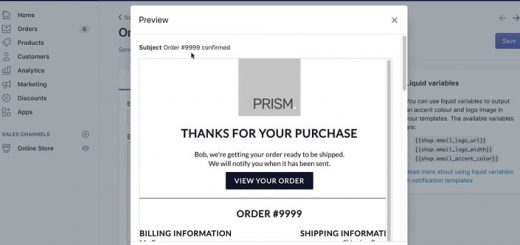
Click on the Preview theme button and then manage the styling of the login widget as shown below. Enable the Web3 login widget and then click on the Save button at the top right corner.

Navigate to your Shopify Store Login Page. You will be able to see the Login with Cryptowallet button.

To enable login using Metamask on your Shopify store, you will need to add a Metamask extension to your browser. If you are using Chrome click here to add the Metamask extension.
Once you click on the Login with Metamask button, a popup will appear where you have to verify the signature request. Enter your credentials and login into your Metamask wallet.

You will be successfully logged in to your Shopify store.

Step 3: Enable Token Gating over your Shopify store
Navigate to the application dashboard and enable Token Gating over Products option as shown in the below image.

If your store is password protected, then please add your storefront_digest cookie value as shown below.

Now, navigate to the Token Gating section in the left navigation bar.
Click on the Start Locking button. You will be redirected to the New Lock section in the upper navbar.

Step 4: Select the type of content on which you want to create a lock

Select the template and Enable the button as shown in the image below if you want to create a lock on this template.
Let’s say you want to create a lock on Products. Then click on Enable to create a lock on products.
You can select multiple items to include in Content to be Locked. You can also select content from multiple templates by simply enabling the button and selecting the content in that respective template.

After selecting the content that you want to lock, click on Create Lock button.
Step 5: Add Token for the Campaign
Content will be unlocked only if the user has any of the below-added tokens.
Click on the Add new token button.

Add Contract address of the token in the Contract Address section and choose the condition as per your requirements.
Click on Add Token button.
Step 6: Allow or Restrict
Select whether to restrict or allow access to content if a customer satisfies lock criteria.

Step 7: How to Lock?
You can define the behavior of the locked page for the users who fail the lock criteria defined above.
- Redirect to login URL
- Redirect to store page
- Custom HTML Code
- Redirect to another URL

Click on Save.
You can see the list of all locks that you have created on the dashboard. You can Enable, Disable, Edit Lock, and Delete Lock for any lock from the dashboard.

Step 8: Enable token gating extension
Click on the Enable & Preview in Theme button and enable the Theme app extension.

Enable the Token Gating block and make sure to click on Save in the top right corner as shown below.

Conclusion
Integrating Web3 login into your Shopify store using the miniOrange app opens up a world of possibilities for your business. By embracing decentralized identity and leveraging the security benefits of Web3 technology, you can provide your customers with a seamless and secure login experience.
Through this article, we have explored the step-by-step process of adding Web3 login to your Shopify store. From setting up a Web3 wallet to configuring the miniOrange app, you now have the tools and knowledge to implement this cutting-edge authentication solution.
By incorporating Web3 login, you not only enhance the security of customer accounts but also position your business as an early adopter of innovative technology. This can attract tech-savvy customers and set you apart from competitors in the ever-evolving e-commerce landscape.
As the Web3 revolution continues to reshape the digital world, integrating Web3 login is a strategic move that future-proofs your Shopify store. By offering your customers a secure, password-free authentication option, you foster trust and loyalty, ultimately driving growth and success for your business.
So, don’t wait any longer. Unlock the power of Web3 login for your Shopify store with the miniOrange app and embark on a new era of security and user experience. Embrace the potential of Web3 technology and position your business at the forefront of the e-commerce revolution.