How to add NEW badge to latest products in Shopify
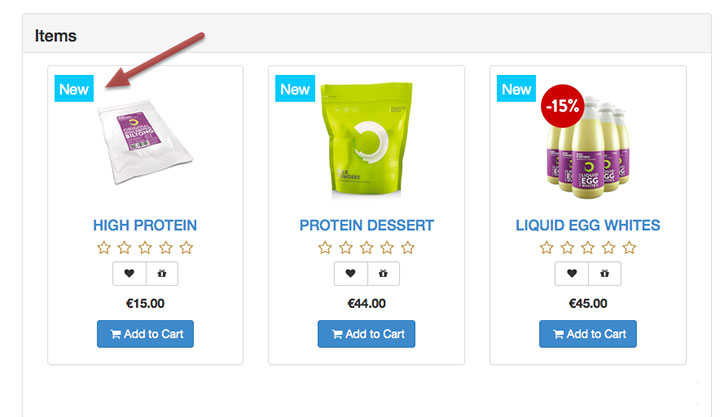
There are many ways to attach visitor’s attention to a product. One of the most popular ways is by adding a small badge, usually on the top left or right corner of the product image. We’ve all seen this little red circle “Sale” icon near the product container.

This article helps you know how to create a simple “New” icon badge for a product, based on the date the product is published/created in Shopify. It is automatically added and removed from a product after a certain period of time (which we are able to adjust regarding our preferences).
Here’s the liquid code:
1 2 3 4 5 | {% assign days = 7 %} {% assign period_time = days | times: 24 | times: 60 | times: 60 %} {% assign date_now = 'now' | date:'%s' %} {% assign date_finished = product.published_at | date:'%s' | plus: period_time | date:'%s' %} {% if date_finished > date_now %}<span class="badge-new">NEW</span>{% endif %} |
You can change days variable to your value. In this case we’ve set it to 7, which equals to 7 days.
Now, what if a product is having 2 or more badges at the same time? For example a “Sale” badge, because its price is reduced and a “New” badge, because it’s newly listed in your store. You can create another simple if statement and organize the order of the badges like so:
1 2 3 4 5 6 7 8 9 | {% if product.price_min < product.compare_at_price_min %} <span class="badge-sale">SALE</span> {% else %} {% assign days = 7 %} {% assign period_time = days | times: 24 | times: 60 | times: 60 %} {% assign date_now = 'now' | date:'%s' %} {% assign date_finished = product.published_at | date:'%s' | plus: period_time | date:'%s' %} {% if date_finished > date_now %}<span class="badge-new">NEW</span>{% endif %} {% endif %} |

You can go ahead and build upon this snippet.
Happy coding!









Hi – Could you confirm with me in which area would this code be included ?
Kind regards, Kora
Hi, I installed the code in collection-template.liquid, but nothing is showing up when displaying a collection. Any suggestions?, help please.
Kind regards, John
Hi, Just wondering where to put this code too.
Regards,
Barry