How to create metafields for products in Shopify
The metafields object allows you to store additional information for products, collections, orders, blogs, pages and your shop. You can output metafields on your storefront using Liquid.
There are several Shopify apps and browser add-ons that make use of the Shopify API to let you manage your metafields:
- Shopify FD to create and edit metafields
- Custom Fields to edit your metafields
- Metafields Editor
- Metafields2
Now I will guide you how to add metafields for product. In here I will using Metafields Editor app (you can install it for your store at https://apps.shopify.com/metafields-editor) – It’s free.
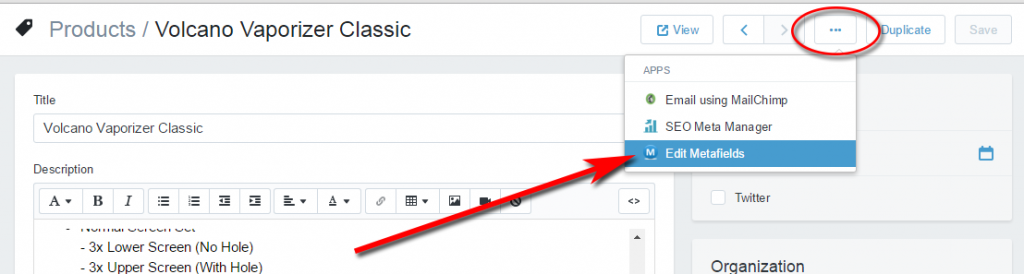
Go to admin product pages. In here, you open metafields manager page by click ellipsis icon (…) and choose Edit Metafields.

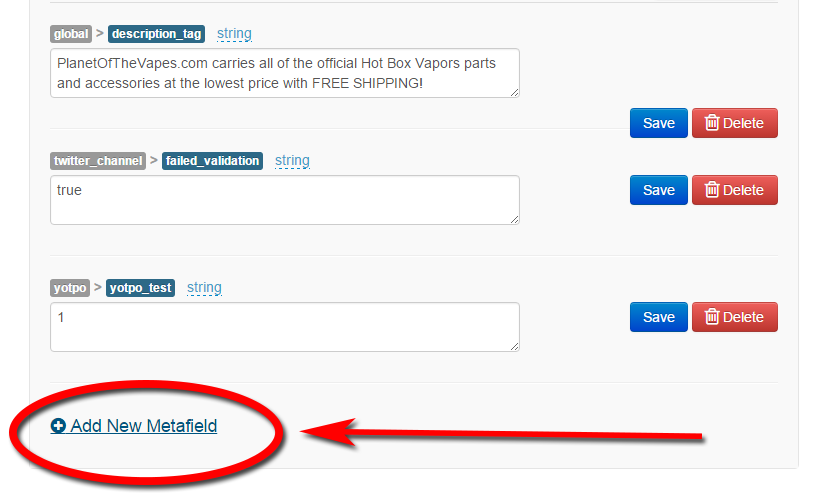
In metafields manager page you click Add New Metafield.

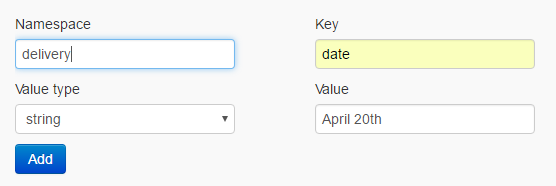
Next, you input value for input frames:
- Namespace
- Key
- Value
Example:
- Namespace: delivery
- Key: date
- Value: April 20th

After that you click Add button. So you’re finished
Liquid code for a metafield has structure {{product.metafields.namespace.key}} and return value is value. The examples above, we have liquid code {{product.metafields.delivery.date}} and value is April 20th.









Your style is so unique compared to other people I have read stuff from. Thank you for posting when you have the opportunity, Guess I will just bookmark this page.
I applied the code as same. Yeah!!! I am done with the Metafeilds addition. I felt lucky to read and followed your steps. This code is only successful if you are using the meta feild editor app.
Thank you SO much for this! Shopify did a really bad job explaining how to print the content of metafields and how they work just in general but you explained this clearly and succinctly. You rock!