Add Instagram to Shopify websites
Promoting your products on Instagram is a great way to showcase more images of your products or to show them in action. You can also get involved with customers and build relationships that encourage brand loyalty for years to come. Add Instagram to Shopify websites to show off products, encourage customers to share photos of your products in action, and to get in touch with loyal customers to build brand advocacy.
Fortunately, adding Instagram to almost any part of your store is pretty easy to do, and we even have a couple of apps that help out with this!
Let’s start by adding an Instagram account or Instagram tag to a page on our site.
Many shop owners want to add an Instagram page to their Shopify sites. There’s a really easy way to do this, and you can do it using your store’s Instagram account, or a particular Instagram tag.
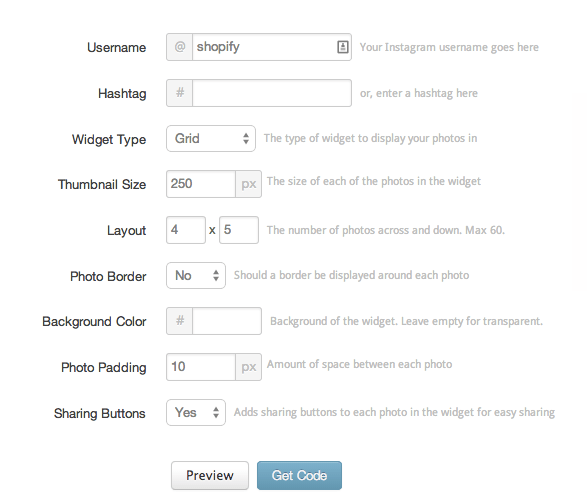
First, go to Intagme to create an Instagram widget for a username or particular tag. You’ll enter these details for the widget, and select some options for your widget. You can choose to display images in a grid or in a slideshow view, and can set options such as sizing, borders, and sharing buttons.

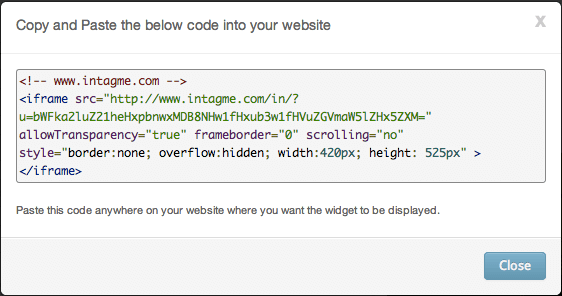
Once you’ve got your widget settings configured, you’ll want to click “Get Code” and copy the code in the box that looks something this:

We’ll need to put this code where we want our Instagram photos to show up.
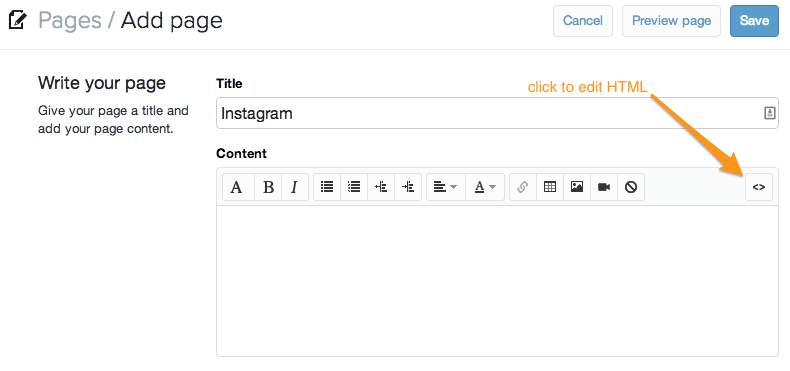
Since we’re recommending a page for this, let’s create a new “Instagram page”. When you create the page, we’ll need to toggle to the “edit HTML” mode instead of using the standard page editor. You can do this by clicking the button that looks like this: <> in the top right:

When you’re ready to edit the HTML, paste in the widget code you just created, which looks like this:
1 2 | <!-- www.intagme.com --> <iframe src="http://www.intagme.com/in/?u=c2hvcGlmeXxpbnwyNTB8NHw1fHxub3wxMHx1bmRlZmluZWR8eWVz" allowTransparency="true" frameborder="0" scrolling="no" style="border:none; overflow:hidden; width:1040px; height: 1300px" ></iframe> |
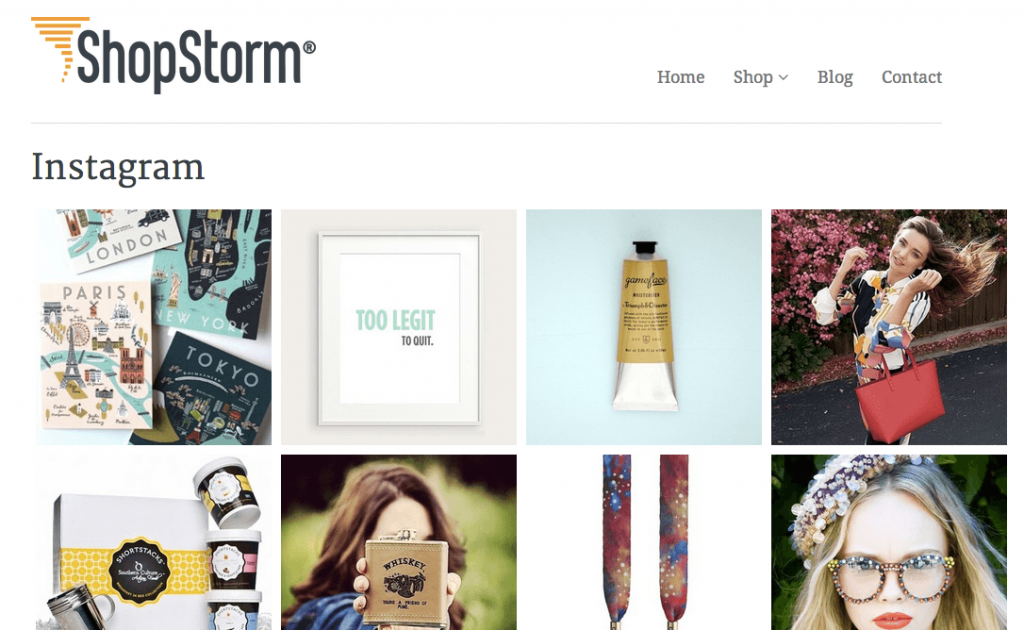
Save the page, and you’ll be able to view your new widget! You may have to adjust photo sizes and the number of columns / rows to look best with your theme:

Via Shop Storm









Not working anymore..