35 cheap or free web design resources
As a small business owner, you have a lot of needs and priorities to balance. When you have to make room in your schedule and budget for things like content marketing, SEO, social media, and mobile marketing – it can be easy to let web design fall off the priority list.
But design matters. 94% of people say bad design will keep them from trusting a website. And adding visuals to your content leads to more shares, clicks, and links than sticking with only text. You can’t let design slide.
Here are a number of cheap or free resources that can help you do more with less when it comes to your web design, depending on your goals.
Find Web Designers
Some web design tasks you can manage on your own, but others are worth hiring a professional for. Your logo and website are the main faces of your company. They need to look good and show you’re trustworthy.
These sites can help you find the right designer for your project on a budget you can handle.
1. 99designs
99designs lets you submit details on what you’re looking for and provide some input on the styles you like. For a set rate, you’ll get designs submitted by a number of different designers based on the information you’ve provided. You can provide feedback on the ones you like best to receive updated versions, and pick your favorite of all the final designs submitted. Since the website has a network of designers they work with, you don’t have to do the work of searching for and vetting one yourself, and you get to choose from a variety of options

2. Upwork
Upwork is a website that makes it easy for you to search for freelance designers (and other types of freelancers) and quickly see a snapshot of their rates and experience. Unlike 99designs, you’ll work closely with one designer on the project, who you can choose based on the reviews, rate, and profile you browse on the website.
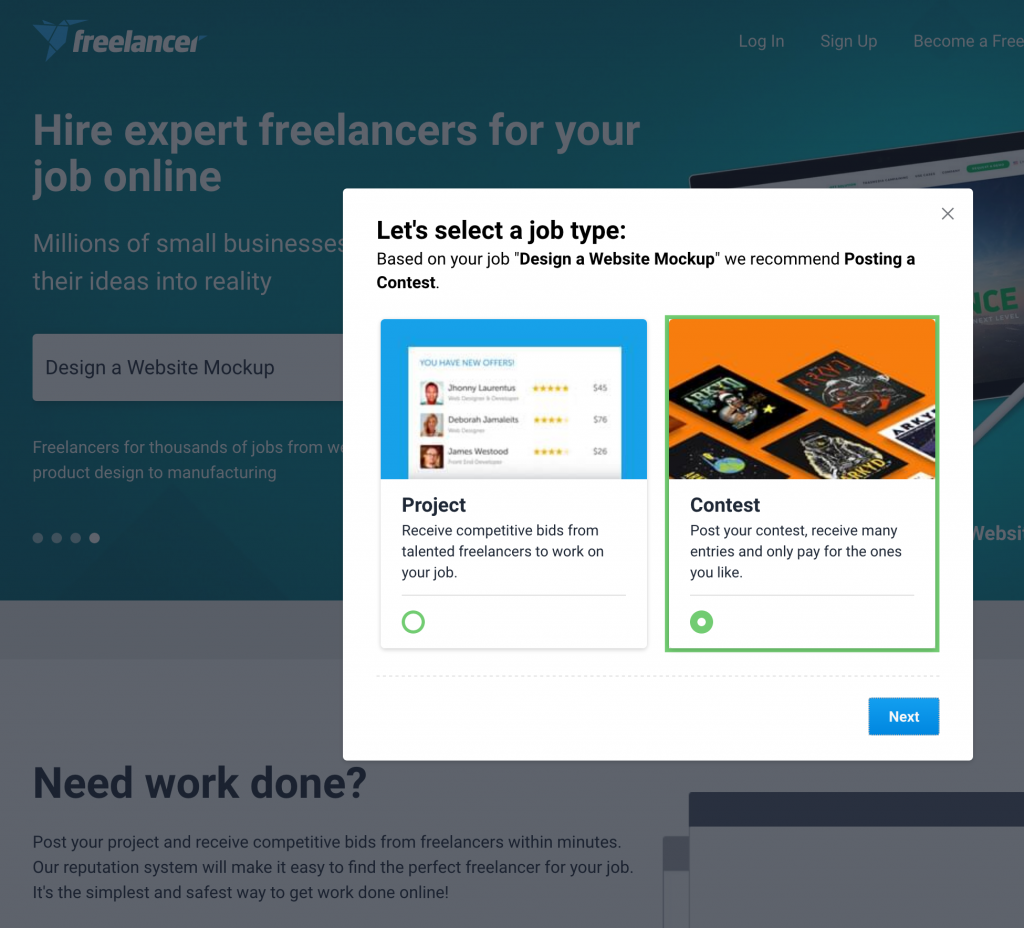
3. Freelancer
Freelancer gives you a choice between two options. You can either post a project with details on what you need and a set budget, then choose your designer based on the bids submitted; or you can run a contest as you would on 99designs for a set rate and choose the design you like best. Either way, the site helps connect you with their network of freelancers in order to affordably get the design work you need.

Make Your Own Designs
If your marketing budget is small, then hiring a professional designer for all your web design needs will get expensive fast. Luckily, you’ve got a few free tools that can help you manage simpler design tasks on your own.
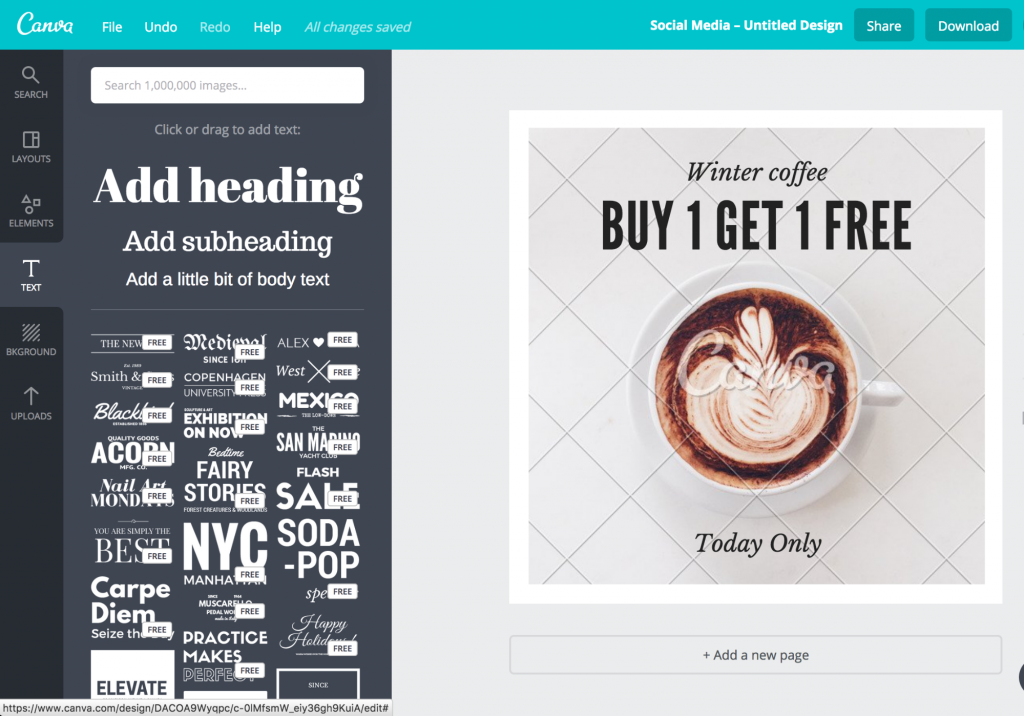
4. Canva
Canva is one of the most popular design tools out there for a reason – well, a couple of reasons actually. First, it’s free. Second, it’s easy. You can make use of a number of free templates, fonts, and stock photographs to create your own images, and browse more of each that you can buy for a small fee.

5. Be Funky
Be Funky’s graphic design tool also includes templates, fonts, backgrounds, and shapes you can use to create original images. Like Canva, it’s free and fairly intuitive for any non-designer to figure out.

6. Snappa
Like your other two options, Snappa makes creating graphics for your content easy with templates, photos, and graphics. They make it especially easy to choose the right image size for the right social platform and let you schedule social shares within the tool itself.
Find Images
There are a lot of places you can find photos for free online, so we’ll keep the commentary in this section brief and let you get to browsing.
7. Flickr Creative Commons
A huge database of photos made available by their authors. Pay close attention to the licenses of the photos you find though; some allow you to use the image in any way you see fit, but only if credit is given. Other artists choose the option “No Derivative Works” – meaning that others can copy, distribute and display only exact copies of the work.
8. Unsplash
Free high-resolution photos
9. Gratisography
More free high-res pics, many with a fun sense of humor
10. PicJumbo
Free photos, some with a business focus
11. Kaboompics
More free photos
12. Fancy Crave
Free images, including some “unique textures”that can make good backgrounds in Canva, Be Funky, and Snappa
13. Splitshire
More free photos
14. Pixabay
You guessed it, even more, free photos
15. Pexels
And finally, another site that lets you search for free photos
As much as possible, you should strive to use original photography since it just works better. But when you simply don’t have the time, you can make use of the photos on these sites as a starting point to create custom images for your website and content.
Edit Images
To make the images you find useful for your purposes, you’ll need a good editor. These three options should take care of most of your editing needs.
16. PicMonkey
PicMonkey is a free tool that lets you add fonts, effects, and do some minor touch-ups to the photos you use. If you want to make a stock photo you found more uniquely your own, or make an original photo you took better, you should be able to do it within PicMonkey.
17. BeFunky
We already mentioned BeFunky’s graphic design tool, but they also offer a handy photo editor. You can do most of the things that expensive photo editing software lets you do, like changing the brightness, increasing saturation, and sharpening contrasts.
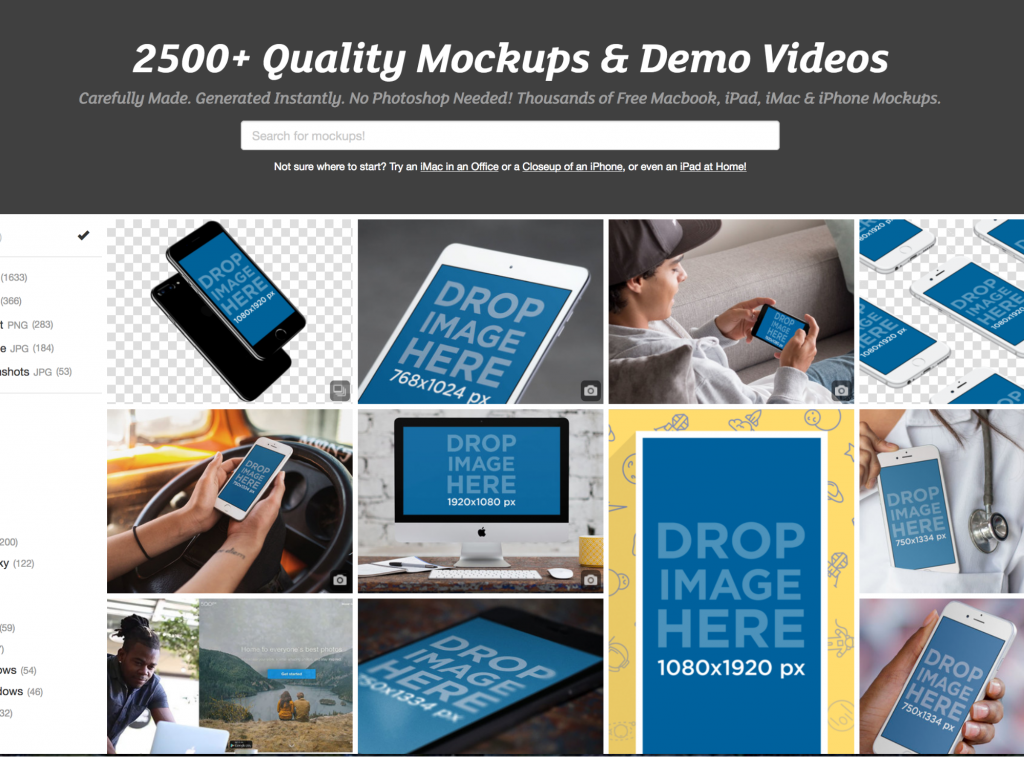
18. PlaceIt
PlaceIt provides a unique service that’s especially useful in the modern age of photo editing. It lets you drop an image onto a screen pictured in a stock photo. In other words, if you’d like an image of a computer screen with your website showing on it, you can drop a screenshot of your website into one of their images of a computer and you’ll have it.

Color Tools
Color is a crucial part of the design, but determining good color combinations that work doesn’t come naturally to everyone. These resources can help.
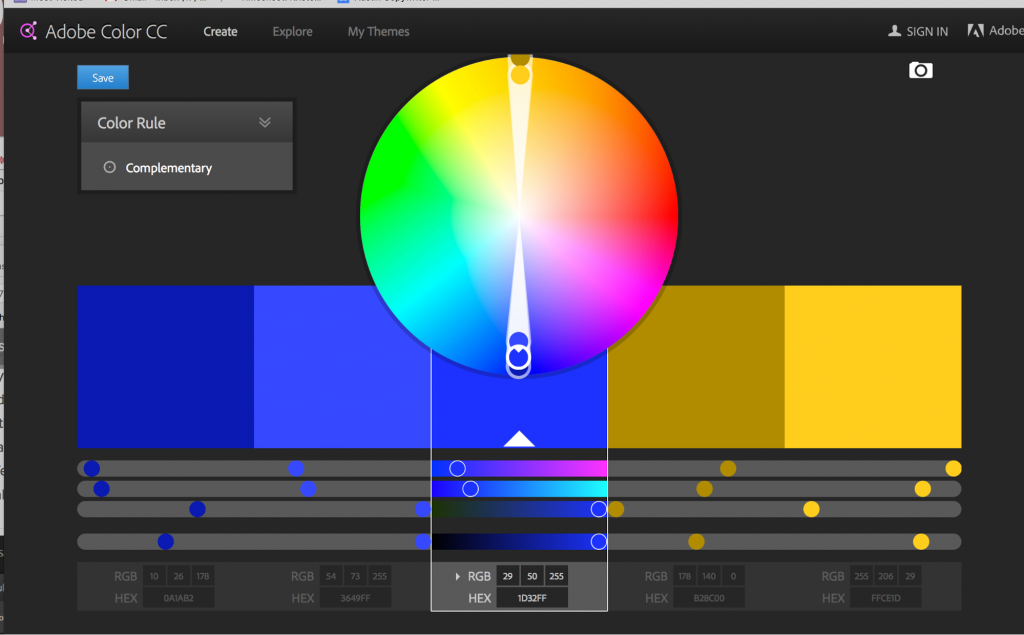
19. Adobe Color CC
We all know how to talk about primary colors well enough, but when it comes to choosing and discussing particular shades and color schemes, language often isn’t enough. In Adobe Color CC, you can use the tool’s color wheel to find colors you like and create, save, and share color schemes you want to use. The tool will help you out by providing suggestions based on options like “complementary” and “analogous”, and the Explore feature gives you popular color combinations to start with.

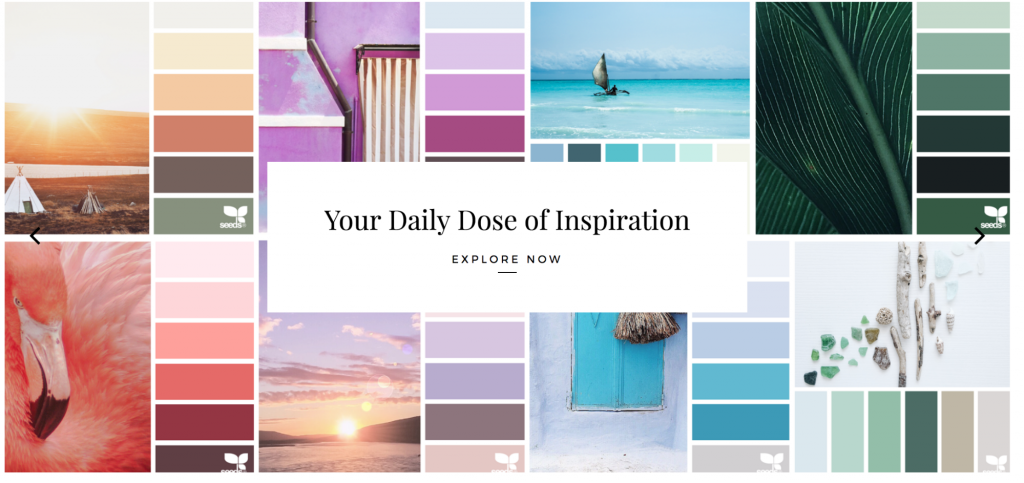
20. Design Seeds
If you’d rather find a color scheme that works without having to do the work of creating it yourself, the Design Seeds site is full of suggestions. You can find plenty by browsing the website or buy one of their color almanacs for $4.99.

21. Pictaculous
Pictaculous is a handy little tool to help you figure out what colors would work best alongside an image you’re already planning to use. If you find it challenging to design around an existing image, Pictaculous can help you make sure all the colors you choose complement the image and work well together.
Fonts, Icons, and More
A graphic designer’s toolkit is filled with lots of little building blocks that help to fill in every design. This includes fonts, icons, textures, shapes, buttons, banners, and more. As a seasoned designer, you can start keeping a folder of building blocks you like to make any future images you work on easier and better. These websites should give you plenty to start with.
22. Web Designer Depot
Web Designer Depot releases freebies regularly. Browse their site to find fonts, icons, mock-up packs, and more.
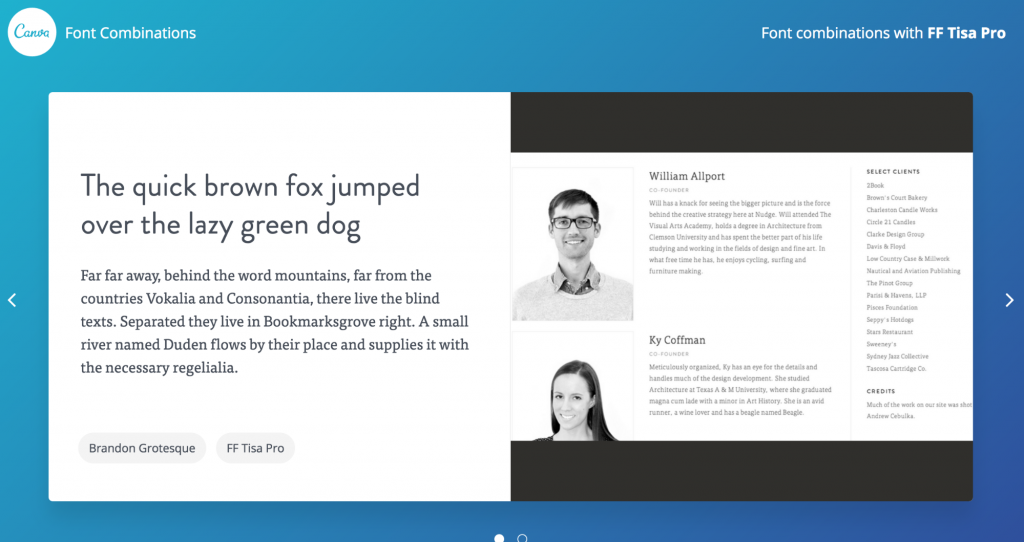
23. Font Combinations
Like Pictalicious does for colors, Canva’s Font Combinations tool (formerly called Type Genius) will help you find fonts that look good together.

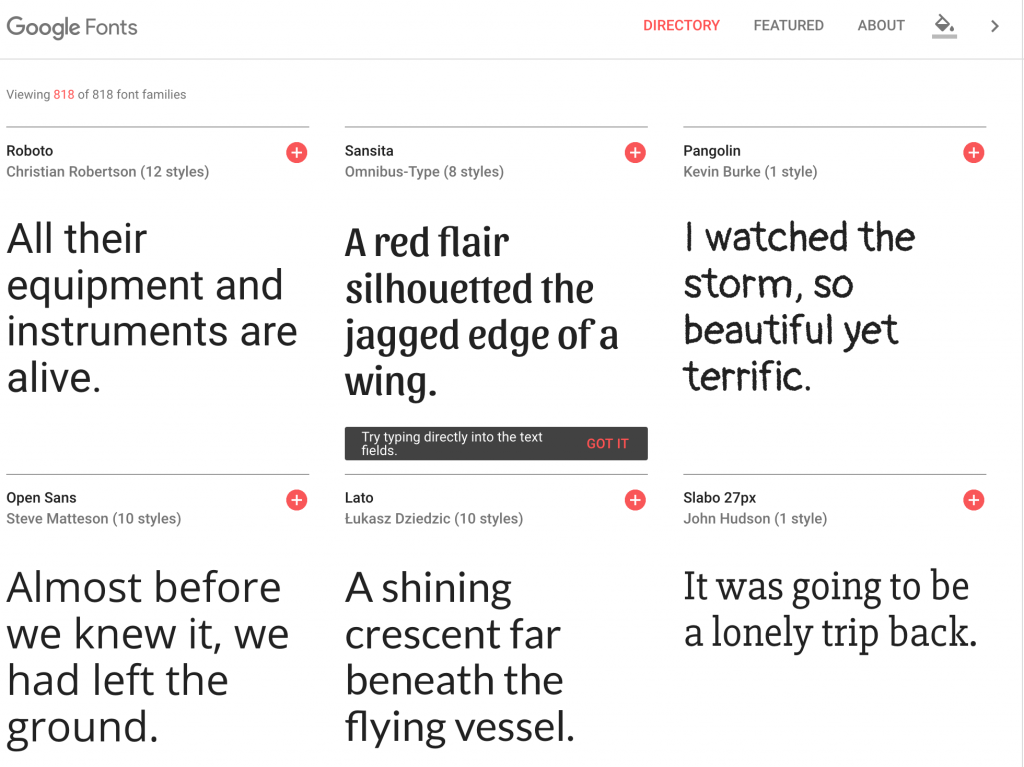
24. Google Fonts
Google does it again. Their font tool makes over 800 fonts available to people and businesses, and all of them are free for you to take and use on your own website. Browse to your heart’s content and save any fonts you like for future use.

25. WhatTheFont
When you see a font you like on another website and haven’t the slightest idea where to start looking for it, WhatTheFont’s got you. Submit a screenshot and get your answer so you know where to start your search.
26. Premium Pixels
Find handcrafted micro icons, textures, brushes, iPhone chat bubbles, textures, and more. Unlike many free web design collections, these can be used for both personal and commercial use.
27. BittBox
BittBox offers design tutorials, along with vectors, high-resolution Photoshop brushes, and textures. Look for posts in the series Freebie Fridays and Free Texture Tuesdays for fun giveaways, featuring everything from weathered wood designs to grunge splatter brushes.
These freebies are yours to use as tools during the design process – even if you’re planning to sell your creations. Just be aware that users can’t redistribute or post them for download in their original state.
28. Open Source Web Design
Download and share your own free web design templates at Open Source Web Design.
If you’re not sure where to start, look through the OSWD’s collection of Favorite Designers or share an idea through their Suggestion tab. There’s plenty of great stuff to be found.
29. Best PSD Freebies
Best PSD Freebies offers icons, sliders, buttons, banners, ribbons, web themes, Photoshop files, and more. The site has earned its bragging rights with over 4 million downloads to date and no signs of slowing down.
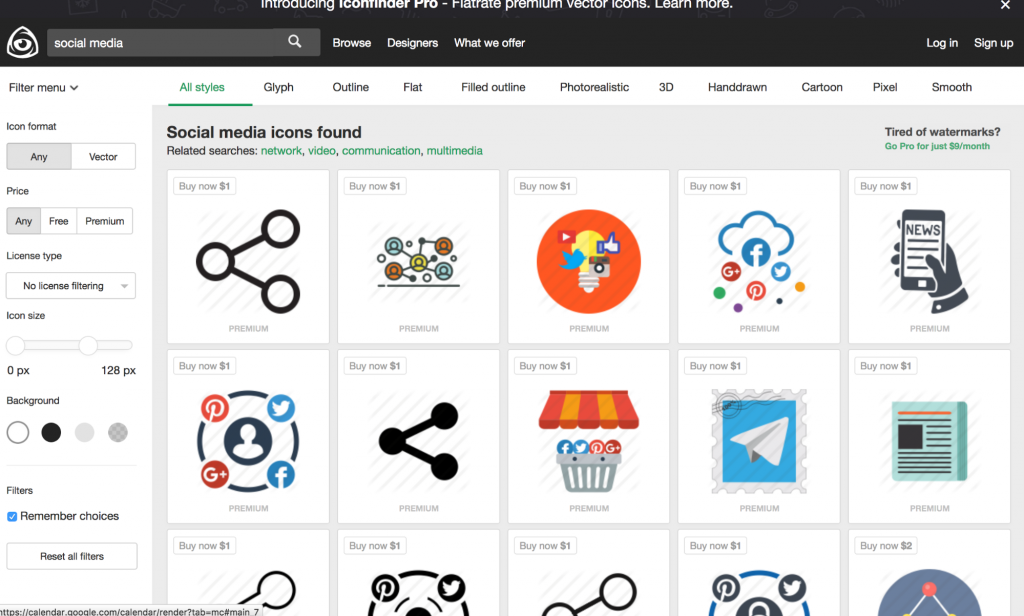
30. Icon Finder
Hunting down just the right icon can be a taxing and time-consuming chore. Save yourself some time and head to Icon Finder and do a quick search for anything from “mobile icon” to “social media icon” and find a comprehensive list.
Not all icons are free, but clicking on the “Free” tab will help narrow down your results significantly.

31. Pixeden
Download free design templates, tab bar icons, iPhone mock-ups, effects, and other web sources at Pixeden.
The site was designed as a one-stop-shop for developers and designers in need of free elements to get their projects in gear. A premium membership grants you access to support services and the ability to make further modifications to their design elements in your projects.
32. Da Font
Where would your content be without a good font? Da Font hosts an archive of free downloadable fonts organized by style, author, popularity, or alphabetically.
There’s not much you won’t find here. The site’s font collection is vast, ranging from groovy to “foreign look” and plenty of scripts.
Learn More About Web Design
Even seasoned web designers know they should constantly be working to learn more. If you’re a small business owner trying to do some web design without an extensive background – you’ll need all the help you can get.
These resources can help you learn the basics, and sometimes even beyond the basics.
33. Smashing Magazine
Smashing Magazine is an online publication for design pros that covers all the most important topics that every designer (and design wannabe) should know. From coding to responsive design, to typography to UX – Smashing Magazine covers it all.
In addition to the information provided, it also offers a freebie category that includes free WordPress themes, icon sets, and templates for mobile projects. Best of all, Smashing Magazine’s target audience is designers, meaning that all the freebies that are up for grabs have been chosen with a discerning eye.
34. CreativeBloq
CreativeBloq is another online magazine devoted to design. They collect design news and examples that can provide inspiration and help you stay on top of trends in web design.
35. Code Avengers
If you want to be able to do as much of your own web design work as you can, Code Avengers’ courses will help you learn how the backend of the design process works. They’re free up to a point, and you can purchase unlimited access for $29 a month.
Be warned: their courses all require a pretty big time commitment, so for many busy entrepreneurs, hiring a design professional will be the more efficient route. But if you’re prepared to learn, the resources are there to teach you.
With so many freebies readily available for use, there’s really no excuse to neglect your web design. But there’s also no shame in asking for help and tapping a professional to usher in the next stage of your design strategy. That step might mean a complete design overhaul or a simple logo update to better align with your brand and overall messaging. Remember, there’s no magic formula to web design. Start by integrating a few key elements, from icons to a new web template, to refine your site’s style and usability. Keep making adjustments until you find the right combination for your growing online presence.
Via Hostgator’s Blog









That’s a really informative article, I am very much inspired. Your tutorial helps me as, like my mentor, I am looking forward to more informative articles from you.